昨日のNuxt.JS + SSR 爆速化の記事に引き続き、珍しくブログを連投しています。
最近はheadlessCMSにReactやVueといったフロントエンドを組み合わせてウェブサイトを作ることが流行っていますよね。
Contentfulとか、最近では国産のMicroCMSなんかも熱いみたいですしね。
headlessCMSについてググると、ContentfulとかStrapiに関する記事はたくさん出てくるのですが、DirectusとかCockpitに関してはあまり出てこないので、ちょっと書いてみたいと思います。
昨年からいくつかのheadlessCMSを試していたのですが、最初に試したのがStrapiでした。ふむふむ、これは面白いぞ!デザインも素敵!と思ったのですが、繰り返しフィールドの機能が無かったので断念しました。
次に試したのがDirectusです。デザインもカッコいいし、なかなか良い感じ。繰り返しフィールドは無かったのですが、ちょうどジャストタイミングで繰り返しフィールドが実装されて歓喜しました。ただし、ものすごい勢いで開発が進んでいる時期のためか、あちこちにバグがあり、さらにバージョンアップの度に新たなバグが紛れ込み、一進一退という感じ。実践投入には時期尚早という印象でした。
最後に試したのが、Cockpitでした。何と言いますか、衝撃的でした。繰り返しフィールドは使えるし、複数のフィールドをセットにして、それをさらに繰り返えすフィールドを定義できる恐るべしCMSでした。ACL(アクセスコントロール)も細かく設定できるし(phpファイルを使って、めちゃくちゃ細かく切り分けることも可能。ちょっと自由すぎて怖くなるほど。)、ユーザーグループによって管理画面の権限を自由に変えられるし、いろいろなプラグインも出てるし、いろいろ小回りが利いてとても良い感じ。何より、実際に使ってみてバグがほとんどなく、安心して使うことが出来たのが大きいです。
という訳で、headlessCMSはCockpit一択となりました。
Cockpitの何が凄いかというと、例えばこんな感じです。
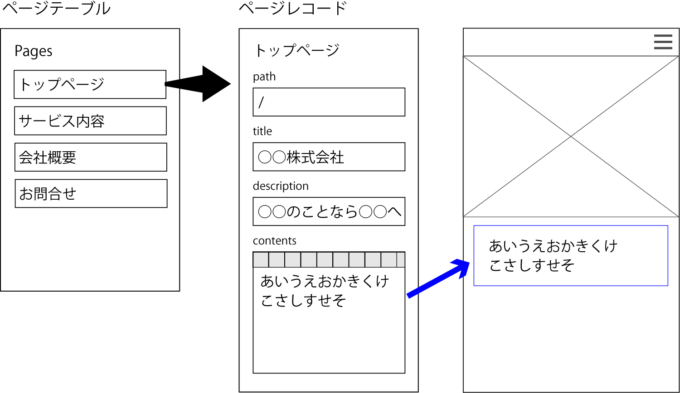
一般的なCMSの場合はこんな感じでしょうか。
※左2つは入力画面、右はウェブページです。

WordPressに近いイメージ。各ページで差し込むコンテンツの数を変えたい場合は、入力画面を個別に作れば出来ますが、ちょっと面倒かな。
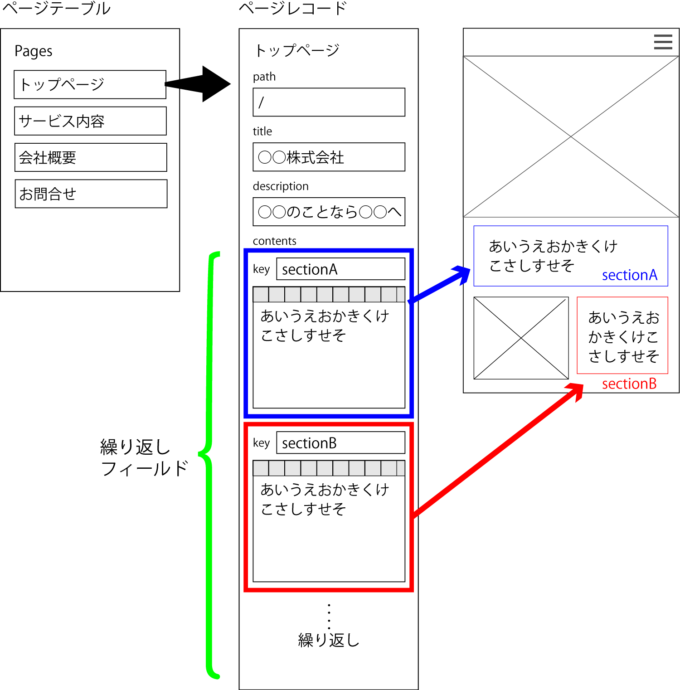
Cockpitなら、こんなことが出来ます。

「キー」と「コンテンツ」を1セットにして、それを繰り返しフィールドとして使用するよう定義します。ページに差し込む際は、キーでフィールドを抽出して、指定したエリアに差し込むようにすれば、1ページ内に複数のコンテンツを柔軟に埋め込むことが出来ます。
でもこんなのはまだまだ序の口です。
例えば、こんなことが出来たらもっと便利だと思いませんか?
繰り返しフィールドにレコードを追加する際に、htmlだけでなく、テキストエリア・画像・jsonなど、いくつかのパターンから選ぶことが出来たらどうでしょう?
例えば繰り返しフィールドに、3つのレコードが登録されていて、ひとつめは「キー」+「html」、ふたつめは「キー」+「json」、3つめは「キー」+「画像」、という風に複数のフォーマットで追加出来たら楽しいなと。
実は、Cockpitはそれが可能です。もちろん、インターフェイスも切り替わります。
例えば、「キー」「タイプ」「コンテンツ」と3種のフィールドが1セットになった繰り返しフィールドを定義します。ページに差し込む際に、「タイプ」フィールドで指定したコンポーネント(いろいろな用途の表示用コンポーネントをあらかじめフロントエンドで用意しておく)で描画するように設計すれば、まさに自由自在にサイトを構築できます。
実際に僕は、単純にhtmlを表示するコンポーネントや、共通データで文字を置換してから表示するhtmlコンポーネント、jsonデータからメニューを表示するコンポーネント、ctaボタンコンポーネントなどを用意して便利に使っています。営業時間が変更になったら、1か所変更すればOKみたいなことも簡単に実現できます。
そんな素敵なCockpitですが、問題はCockpitに関する情報が少ないことです。公式サイトのドキュメントは情報が不十分で、Githubのissue追っかけたり、ソース読んだりすると、ドキュメントで紹介されていない便利機能が満載なので、本当にもったいないなと思います。
※ちなみに、繰り返しフィールドの定義については、公式Githubのwikiを見ると幸せになれます。(なぜ公式ドキュメントに書かない…)
あらゆるところをカスタマイズ可能なサイトを作ると、パフォーマンス面がネックになる可能性があります。キャッシュを使うなどのケアと合わせて、活用することをお勧めします。
↓参考(昨日の記事)

ホームページの制作(デザイン・コーディング・プログラミング)に加え、ネットショップの販売促進に関するアドバイスも致します。 20年以上に渡って実際にネットショップを運営した経験を生かし、聞きかじりではない実績を伴ったノウハウを、自分の言葉でお伝えいたします。 プログラミングの経験は30年以上。HTML、CSS、JavaScript、TypeScript、Vue、NuxtJS、Node.js、MySQL、MongoDB、Elasticsearch、WordPress、PHP、Docker、Electronなど、幅広く対応します。


コメント