先日、友人と話していたら、「楽天の商品を自動的に検索してサイトで紹介する方法ってないかな?」と聞かれたので、ちょっと調べてみました。
思ったよりも簡単で、1時間程で出来上がりましたよ。
ちなみに、今回作ったサイトはこちらです。
→ 決定版!男のふんどし特集
楽天ウェブサービスを使えばいいみたい
なんかAPIみたいなのがないかなと検索してみたら、ありました。
そのものズバリの機能が、楽天から提供されていました。
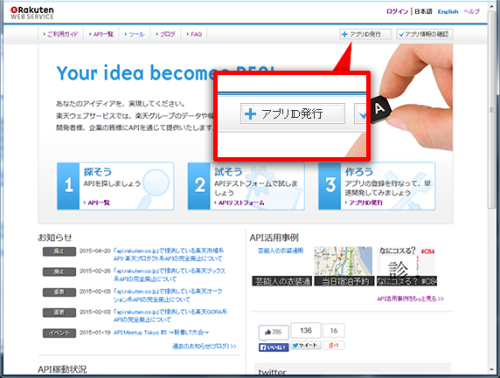
まず始めに「アプリID]というのを発行する必要があるようです。
すると楽天会員のログイン画面が表示されるので、すでに楽天会員であればログインし、そうでなければ新規登録してください。
僕は、楽天からスパムのようなメールがわんさかと届くのが鬱陶しいので、専用のメールアドレスを作って新規登録しました。
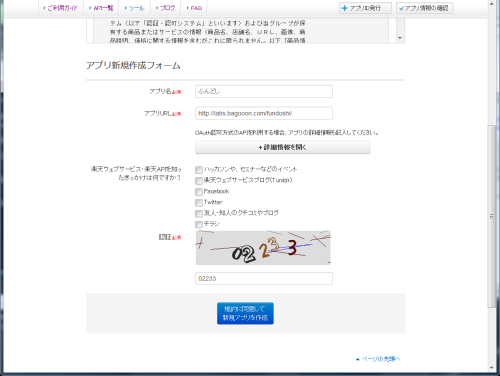
新規アプリ登録ページから、アプリの登録をします。
楽天APIを使ったウェブサイトやスマホアプリなどを総称して「アプリ」と読んでるんでしょうかね。いきなり何の説明もなく「アプリ」なんて言われると、「え?アプリを作るわけじゃないんだけど」とここで離脱してしまう人がいるかも知れませんね。
アプリの名称やURLを入力して、ささっと登録してしまいましょう。これらの情報は後から変更することも可能ですので、あまり悩む必要はありませんよ。
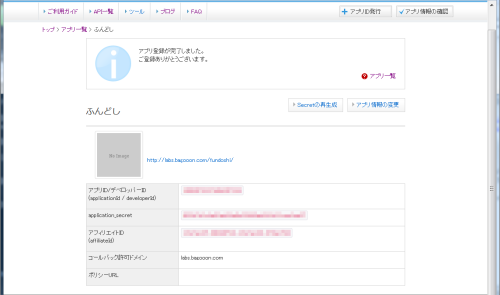
今回は「ふんどし」専門店を作ってみることにしました。
アプリ名を「ふんどし」として、サイトのURLを入力します。
今回はOAuthは使いませんので、アプリ名とURLのみでOKです。
アプリの登録が完了すると、楽天APIを使用する際に必要な情報が表示されますので、コピペしておきましょう。
アフィリサイトのHTMLを作る
ブログの中で使えると嬉しいという人が多いと思いますが、ブログサービスごとに様々な制約があって面倒ですので、ここでは普通のHTMLのページを作りたいと思います。
楽天APIをテストする
楽天APIには、いろいろなものがありますが、今回は「楽天市場商品検索API」というのを使うことにしましょう。キーワード・商品コードでの商品検索をはじめ、ショップ別・ジャンル別の絞込み検索も可能なAPIです。
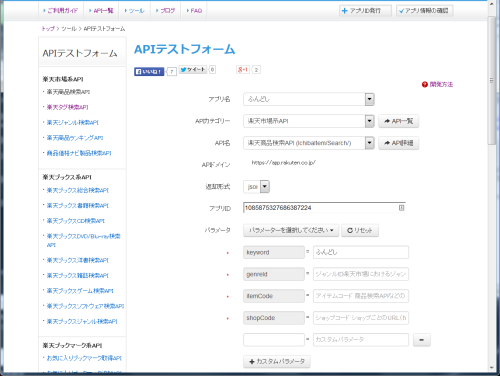
APIテストフォームを使えば、実際にどのような商品を抽出できるのか、確認することが出来ます。
- アプリ名:ふんどし(登録したアプリ名)
- APIカテゴリー:楽天市場系API
- API名:楽天商品検索API
- 返却形式:json
- keyword:「ふんどし」
- genreId:空白
- itemCode:空白
- shopCode:空白
以上のようにパラメータを設定したら、青い「GET」ボタンを押しましょう。
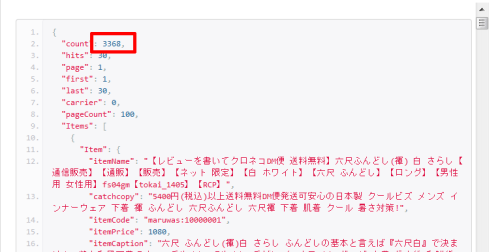
するとjson形式のデータが帰ってきます。
うおお、まさか3368点もヒットするとはwww。
あまり関係のない商品も含まれているようです。検索キーワードは半角スペースで区切って指定すればAND検索になりますので、検索キーワードを「ふんどし 男性用」に変更すると260点になりました。検索キーワードは「ふんどし 男性用」でいきましょう。
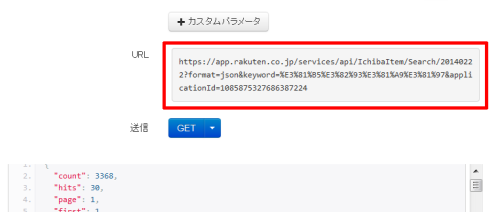
URLという項目に、今検索したリクエストURLが表示されますので、コピペしておきましょう。
このURLをコールすれば、検索結果がjson形式で返ってくるわけです。
Angular.js を利用する
Angular.jsを使えば、簡単に実装できそうですね。
Angular.js から 楽天APIをコールして、戻ってきたjsonデータをHTMLにバインドしてやればOKです。
今回は、IE8以降を対象としてAngular.js のバージョンは1.2.28としました。
また、AunglarUI の UI-Bootstrap も使用して見栄えを整えます。
以下のHTML1ページのみですべての機能を実装してみました。
<!DOCTYPE html>
<html lang="ja" xmlns:ng="http://angularjs.org" id="ng-app" ng-app="app">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>【サイトのタイトルを入れてね】</title>
<meta name="description" content="【サイトの説明文を入れてね】">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.2/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
<style>
.thumbnail {
height: 400px;
overflow: hidden;
}
h3 {
font-size: 100%;
}
.price {
color: #F00;
font-size: 120%;
font-weight: bold;
}
</style>
</head>
<body>
<div class="container" ng-controller="MainCtrl" ng-cloak>
<h1>決定版!男のふんどし特集</h1>
<h2>男性用ふんどし</h2>
<div class="row">
<div ng-repeat="item in items" class="col-sm-6 col-md-3">
<div class="thumbnail">
<a ng-href="{{item.affiliateUrl}}" target="_blank">
<img ng-src="{{item.mediumImageUrls[0]}}">
</a>
<div class="caption">
<h3>
<a ng-href="{{item.affiliateUrl}}" target="_blank">{{item.itemName}}</a>
</h3>
<div class="price">{{item.itemPrice}}円</div>
<rating ng-model="item.reviewAverage" max="5"></rating>
<div class="catchcopy">{{item.catchcopy}}</div>
</div>
</div>
</div>
</div>
<pagination
direction-links="true"
boundary-links="false"
total-items="totalItems"
items-per-page="itemsPerPage"
ng-model="currentPage"
ng-change="callAPI()"
previous-text="«"
next-text="»">
</pagination>
<div class="center-block">
<a href="http://webservice.rakuten.co.jp/" target="_blank">
<img src="//webservice.rakuten.co.jp/img/credit/200709/credit_22121.gif">
</a>
</div>
</div>
<script src="//cdnjs.cloudflare.com/ajax/libs/angular.js/1.2.28/angular.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/angular-i18n/1.2.10/angular-locale_ja-jp.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/angular-ui-bootstrap/0.12.0/ui-bootstrap-tpls.min.js"></script>
<script>
// 楽天API用パラメータ
var api = 'https://app.rakuten.co.jp/services/api/IchibaItem/Search/20140222';
var applicationId = '1077567408172147763';
var affiliateId = '13e7ac45.904b8f16.13e7ac46.979acf44';
// 検索キーワード
var keyword = 'ふんどし 男性用';
// 一度に読み込む件数
var itemsPerPage = 30;
// PCかスマホかで検索条件を分ける
var carrier = /android|iphone|ipad|ipod/i.test(navigator.userAgent) ? 2 : 0;
// Angular を起動する
var app = angular.module('app',['ui.bootstrap']);
// コントローラ
app.controller('MainCtrl', function($scope, $http) {
$scope.currentPage = 1;
$scope.itemsPerPage = itemsPerPage;
$scope.callAPI = function() {
// APIコール用のパラメータ
var params = {
applicationId : applicationId,
affiliateId : affiliateId,
hits : itemsPerPage,
page : $scope.currentPage,
carrier : carrier,
formatVersion : 2,
imageFlag : 1,
callback : 'JSON_CALLBACK',
format : 'json',
sort : '-reviewAverage',
keyword : keyword
};
// APIをコールする
$http.jsonp(api, { params: params })
.success(function(result) {
$scope.items = result.Items;
$scope.totalItems = result.count;
});
}
// APIを呼び出す
$scope.callAPI()
});
</script>
</body>
</html>
- 84行目:APIのURLを指定します。リクエストURLの「?」より前の部分になります。
- 85行目:アプリケーションIDを指定します。
- 86行目:アフィリエイトIDを指定します。
- 89行目:検索キーワードを指定します。
- 92行目:1ページに表示する商品数を指定します。
- 109行目:APIを呼び出す際のパラメータ。パラメータの意味はこちら。
サンプルページはこちらです。
→ 決定版!男のふんどし特集
さらに、検索キーワードを変更すれば女性用にもなります。
→ 決定版!女のふんどし特集
もちろん、ふんどしに関する情報を充実させていかないと、検索エンジンにヒットしませんので、売り上げを作ることは難しいと思いますが、たったこれだけのコードで商品のピックアップが実現できるなんて、本当に便利な時代になったものです。
ホームページの制作(デザイン・コーディング・プログラミング)に加え、ネットショップの販売促進に関するアドバイスも致します。 20年以上に渡って実際にネットショップを運営した経験を生かし、聞きかじりではない実績を伴ったノウハウを、自分の言葉でお伝えいたします。 プログラミングの経験は30年以上。HTML、CSS、JavaScript、TypeScript、Vue、NuxtJS、Node.js、MySQL、MongoDB、Elasticsearch、WordPress、PHP、Docker、Electronなど、幅広く対応します。











コメント
とても参考になりました。
APIテストフォームにあるように、keywordだけでなく、余分な商品の表示を避けるために、shopCodeやジャンルコードと組み合せて使いたい場合はどうしたら良いですか?
keywordをshopCode等で置き換えた場合は動作しますが、合わせ技が出来ません。
例えば単純にshopCodeを追加した場合、表示が止まってしまいました(下記)。
$scope.callAPI = function() {
// APIコール用のパラメータ
var params = {
applicationId : applicationId,
affiliateId : affiliateId,
hits : itemsPerPage,
page : $scope.currentPage,
carrier : carrier,
formatVersion : 2,
imageFlag : 1,
callback : ‘JSON_CALLBACK’,
format : ‘json’,
sort : ‘-reviewAverage’,
keyword : keyword
shopCode : shopCode
};
お問い合わせくださいましてありがとうございます。
その方法で良いと思うのですが。
もしかしたらtypoかも知れませんが、「keyword」の後のカンマが抜けているのが原因ということはないでしょうか?
よろしくお願いいたします。
出来ました♪
> 「keyword」の後のカンマが抜けているのが原因
でした!!
APIの事とか良く理解していないまま使おうとしているので、何が必要か全く思いつきませんでした。
これを利用して少しサイトを作ってみます。
有難うございました。
文字数制限方法についての質問です。
ショップによってですが、APIで生成した{item.itemName}や{item.catchcopy}がやたらと長文だったりします。
文字数設定をして、超えた文字列は良く見る3点リーダーに変換して表示するようなテクニックはありませんか?
部分に何かを追記する程度で実現出来れば嬉しいのですが・・、ご教示頂ければ幸いです。
初心者です
ページネーションをクリックした場合に、ページ上部が表示されるように設定することはできますでしょうか
ページネーションをクリックしたときのイベントハンドラにスクロールさせる処理を追加すればOKです。
試してないのですが、サンプルの129行目に、「window.scrollTo(0, 0);」を追加すれば実現できると思いますがいかがでしょう?。
参考になりましたら幸いです。
APIを利用したネットSHOP運営を行いたいと独学で勉強しています。
色々なWEBサイトを覗きましたが貴サイトが一番シンプルで分かり易く、商品検索APIの操作方法の概略がが理解できました。
(プログラム初心者なので、楽天公式のAPI解説では理解できませんでした)
ただ、商品検索API以外のトラベル施設検索APIやとゴルフ場検索APIのように、”Items”以外のデータ階層(?)となった場合の対処方法が理解できません。
APIのURL指定や各パラメータの指定方法は理解していますが、トラベル施設検索APIなどデータ”Hotels”等の指定方法をご教授ください。
(『$scope.items = result.Items;』を変更しただけではダメなのですね?)
お手数ですが、よろしくお願いいたします。
とても参考になる投稿をありがとうございます。
ワードプレスで紹介した商品に関して、
楽天APIで類似商品の人気ランキングを掲載したいのですが、
以下の内容の意味がよくわかりません。
~~~~~~~~~~~~~~~~~~~~~~~~~~~
Angular.js から 楽天APIをコールして、戻ってきたjsonデータをHTMLにバインドしてやればOKです。
今回は、IE8以降を対象としてAngular.js のバージョンは1.2.28としました。
また、AunglarUI の UI-Bootstrap も使用して見栄えを整えます。
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
誠に恐縮ではございますが、初心者向けにかみ砕いてご教示願えないでしょうか。
返答が遅くなりましてごめんなさい。
野上さんのスキルが分かりませんので、どう説明したらいいのか分からないのですが、こんな感じでしょうか。
まずは用語のざっくりとした解説から
■Angular.js – JavaScriptで作られたフレームワークです。JavaScript内の変数とhtmlを結びつけることができます。変数の内容を変更すれば、htmlも連動して変わります。
■jsonデータ – データ交換用のフォーマットです。楽天apiからは、jsonとフォーマットのデータを取得します。
■HTMLにバインド – 紐づけるという意味です。HTMLにデータを埋め込むという意味です。
■AunglarUI の UI-Bootstrap : Bootstrapはご存知ですよね。Angular.jsからBootstrapを使うためのライブラリです。見栄えを簡単に整えるために使っただけですので、これを使う必然性は特にないです。
主要な部分をまとめると、こんな感じです。
楽天apiから取得したデータを、Angular.jsというJavaScriptのフレームワークを使ってHTMLに埋め込めばOKです。
尚、Wordpressで使う場合は、テンプレートを編集するスキルが必要ですので、簡単ではないと思います。
簡単に解説することは困難ですので、さすがにお仕事レベルの話になってしまいます。