画像を扱うプログラムを書いているのですが、文字を曲線に沿って配置したいな~なんて思いまして、曲線について勉強しております。
パソコンで曲線を扱うとなれば、なんと言っても「ベジェ曲線」が有名です。デザイン業界標準のグラフィックソフトといえる、あの Adobe Illustarator もやはりベジェ曲線を採用しています。
ベジェ曲線を描画する方法
ひと口にベジェ曲線といっても、いくつか種類があるのですが、ここでは Illustrator と同じ、「3次ベジェ曲線」についてお勉強してみたいと思います。
ベジェ曲線は、始点、終点、さらに2つの制御点を加えた、4つの点を1セットとして構成されます。
言葉で説明するのは難しいので、図解説明しちゃいますね。

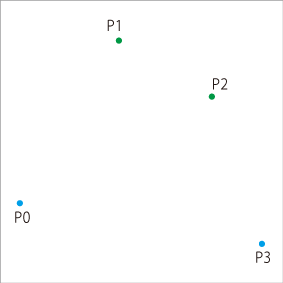
P0:始点 P1:制御点 P2:制御点 P3:終点
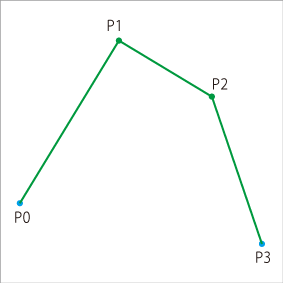
まず、それぞれの点を順に結びます。

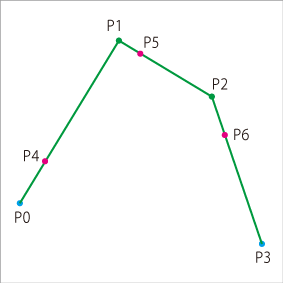
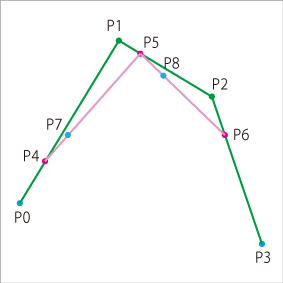
一例として、各線分の25%の位置に点を置き、それぞれP4、P5、P6とします。

さらに、P4、P5、P6を線でつなぎます。

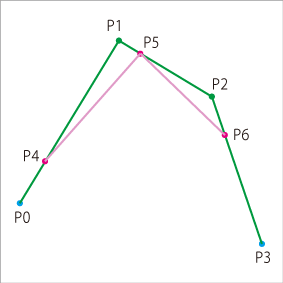
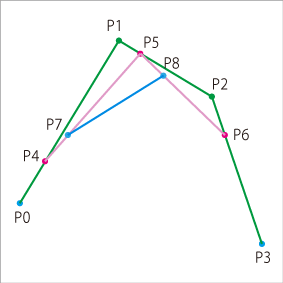
この線分も同じく25%の部分に点を置き、P7、P8とします。

P7とP8を線でつなぎます。

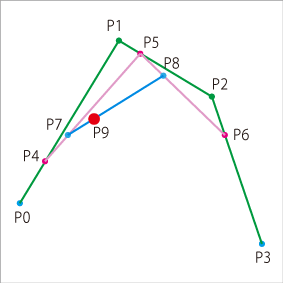
この線も25%のところに点を置き、P9とします。

この点がベジェ曲線上の点になります。
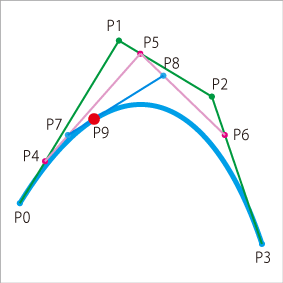
25%のポイントを例に説明しましたが、0%から100%まで変化させながら同じ方法でP9をプロットしていくと、以下のような曲線が出来上がります。

これがベジェ曲線の作図方法です。
つまり、4つの点の座標データを元に、ゴリゴリと線形代数の知識を駆使して計算すれば曲線を近似できるということです。
はるか昔に、中学か高校で勉強したはずの代数幾何や微分積分を駆使すれば、ベジェ曲線の長さや曲線上の座標、接線なども計算できます。その結果に合わせて文字を描画すれば、曲線に沿って文字を配置するという目標が達成できそうです。
というか、出来ました。
以下の画像は、プログラム上で自動生成したものです。

PHP+Imagickで描画。ベジェ曲線を計算して、文字を曲線に添わせて1文字ずつ描画しています。この例は単純な円弧ですが、複雑な曲線でも問題ないです。
イラレで描いた曲線を使用できるよう、イラレ用のスクリプトも書きました。スクリプトで、イラレ上のベジェ曲線のデータを取得し、描画プログラムに読み込ませると、同じ形状の曲線に沿って文字を配置するということが実現できました。
ちなみに、ゴム印を捺印した際のカスレた感じも、ノイズを散らせてビット演算で合成するなど様々な画像処理を施すことによって再現してみましたよ。左下のゴム印の写真も、プログラム上で合成しています。
このプログラムは、カッコいいゴム印を購入できる通販サイトで使用するのですが、このサイトでは文字を入力すると即座に画像内の文字が書き換わって、その場で完成イメージが確認できる仕様になっています。
終わり(^^)/
ホームページの制作(デザイン・コーディング・プログラミング)に加え、ネットショップの販売促進に関するアドバイスも致します。 20年以上に渡って実際にネットショップを運営した経験を生かし、聞きかじりではない実績を伴ったノウハウを、自分の言葉でお伝えいたします。 プログラミングの経験は30年以上。HTML、CSS、JavaScript、TypeScript、Vue、NuxtJS、Node.js、MySQL、MongoDB、Elasticsearch、WordPress、PHP、Docker、Electronなど、幅広く対応します。


コメント