WordPressに、iOSアプリのアフィリエイトバナーを貼る場合、以下のようなAppStoreのバッジリンクならば簡単に貼ることができますが、アイコン付きのバナーを貼ろうとすると苦労します。
← これは簡単に貼れる(アプリのアイコン無し)
← これを貼りたい(難しい)
iTunesアフィリエイトプログラムの Bunner Builder で出力されるアイコン付きのバナーは、JavaScriptで動的にiframeを差し込む方法で実装されています。Wordpressの記事にJavaScriptのコードを張り付けても動作しないため、残念ながらアイコン付きのバナーは表示されません。
そこで今回は、Wordpressでも簡単にアイコン付きのバナーを表示できるJavaScriptを書いてみましたよ。
AppStoreバッジ形式のバナーを、JavaScriptでアイコン付きのバナーに書き換える
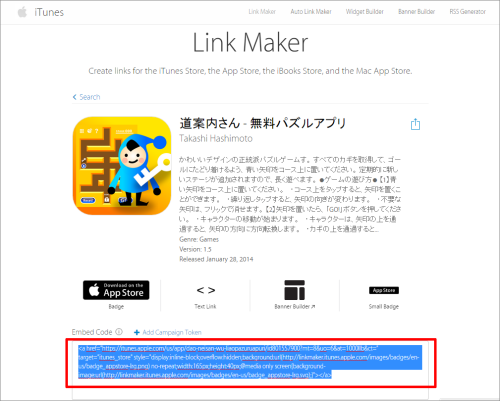
まずは、iTunesアフィリエイトプログラムにログインして、ツールメニュー → Link Maker へと進みます。
紹介したいアプリを検索してアイコンをクリックすると、アフィリエイト用のバナーが表示されますので、そのバナーをWordpressの記事に貼り付けます。
赤枠内のコードを記事欄にコピペすれば、以下のようなバナーが表示されるようになります。このコードにはJavaScriptは含まれていませんので、Wordpressでも問題なく表示されます。
このアフィリエイトバナーには、アイコン付きバナーを表示するために必要な情報がすべて含まれていますので、JavaScriptを使ってアイコン付きのバナーに差し替えることにします。
作り方の詳細ははしょりまして、いきなりスクリプトを提示させていただきますが、以下のコードを実行すればアイコン付きバナーに切り替わります。
(スマホとパソコンで、バナーのサイズが自動的に変わるようになっています。)
※2016/12/18修正済
(function($) {
// PCかスマホかで検索条件を分ける
var isMobile = /android.+mobile|iphone|ipad|ipod/i.test(navigator.userAgent);
if (isMobile) {
var h = 150, w = 180;
} else {
var h = 250, w = 300;
}
$(function($) {
$('a').each(function() {
var url = $(this).attr('href');
if (/https\:\/\/itunes\.apple\.com\/(jp|us)\/app\//.test(url)) {
var p= {};
var q = url.split('?');
p.id = (q[0].match(/\d+$/))[0];
$.each(q[1].split('&'), function(i, r) {
var s= r.split('=');
p[s[0]] = s[1];
});
var d = $('<div />').css({
width: w,
height: h,
display: 'inline-block'
});
var src = ('https:' === location.protocol ? 'https://' : 'http://') + 'banners.itunes.apple.com/banner.html?partnerId=&aId=' + p.at + '&bt=catalog&t=catalog_white&id=' + p.id + '&c=jp&l=ja-JP&w=' + w + '&h=' + h;
var f = $('<iframe />').attr({
src: src,
width: w + 'px',
height: h + 'px',
frameborder: '0',
scrolling: 'no'
});
d.append(f);
$(this).replaceWith(d);
}
});
});
})(jQuery);
WordPressのテンプレートにこのスクリプトを追加しても良いのですが、今回は簡単に済ませるために、任意のJavascriptコードを追加できる「Enhancing JavaScript」というプラグインを使用してみました。
「Enhancing JavaScript」プラグインをインストールすると、外観メニューに「拡張javaScript」というメニューが追加されますので、それをクリックします。
編集ボックスに、上記のスクリプトをコピペして、「変更を保存」ボタンを押せば完了です。すべてのページにこのスクリプトが自動的に挿入されるようになります。
さて、先程のバナーを貼ったページを再読み込みすると、なんということでしょう、AppStoreの黒いバナーがアイコン付きに変わったではありませんか。(しかも日本語表記!)
→
このスクリプトを使って、サクサクとアプリ紹介の記事を書いてくださいね。
お役に立てましたら幸いです。
ホームページの制作(デザイン・コーディング・プログラミング)に加え、ネットショップの販売促進に関するアドバイスも致します。 20年以上に渡って実際にネットショップを運営した経験を生かし、聞きかじりではない実績を伴ったノウハウを、自分の言葉でお伝えいたします。 プログラミングの経験は30年以上。HTML、CSS、JavaScript、TypeScript、Vue、NuxtJS、Node.js、MySQL、MongoDB、Elasticsearch、WordPress、PHP、Docker、Electronなど、幅広く対応します。



コメント
はじめまして質問ですが
「Enhancing JavaScript」をインストールし上記のスクリプトをコピペし、
「変更を保存」致しましたが記事下に表示するようにしたのですが
(アプリのアイコン無し)でした。
ご教授頂けましたら幸いです、宜しくお願いいたします。
ご質問くださいましてありがとうございます。
LinkMakerが出力するURLの形式が変わったみたいです。
15行目を以下のように書き換えてみてください。
if (/https\:\/\/itunes\.apple\.com\/us\/app\//.test(url)) {↓
if (/https\:\/\/geo\.itunes\.apple\.com\/(jp|us)\/app\//.test(url)) {※当ページのソースも書き換えました。
ありがとうございました。
無事に表示されるようになりました。