複数の店舗で運営するブログを制作中です。
複数の店舗から発せられる情報が表示されるブログなのですが、各記事の下に該当店舗の情報(住所、TEL、FAX、営業時間、地図など)も表示されたほうがいいなと思いまして、テンプレートをカスタマイズしてみました。
素敵な情報を発信しても、その商品がどこのお店に置いてあるのか分かれなければ意味ないですもんね。
まずはブログの仕様について
CMSには、定番のWordPressを使用します。
テンプレートについては、レスポンシブ、各種SNS連携、SEOなどを考慮すれば、StingerかSimplicityが良いと思いまして、今回はSimplicityを採用してみました。
プラグインは入れすぎるとろくなことはないので、「Akismet」「WP Multibyte Patch」「Google XML Sitemaps」など、まずは最小限のものをインストール&有効化。
今回は店舗別にユーザー登録して運用するのですが、それぞれに異なるメールアドレスを割り当てるのは面倒なので、「Allow Multiple Accounts」をインストールして、同じメールアドレスでも別のアカウントを作れるように変更。ユーザー(店舗)それぞれにアバター(店舗の写真を表示する予定)を設定できるよう、「Simple Local Avatars」も合わせてインストール。
Google Analytics やSNSに関する機能については、Simplicityが標準で備えているので、それらに関するプラグインは一切不要。
みんな大好き「All in One SEO Pack」ですが、これもSimplicityならわざわざ入れる必要はないでしょう。無駄にインストールして表示が遅くなったら元も子もないですしね。
子テーマを使ってカスタマイズ
Simlicityをインストールしたら、さらにその子テーマもインストールします。子テーマを使えば、テーマが更新された際にも、カスタマイズした部分が書き換えられる心配がなく安心です。
子テーマを作るのは地味に手間が掛かるのですが、Simplicityには初めから子テーマが用意されていますので、とっても楽ちんでありがたいです。
Simplicityのテーマディレクトリ内の「author-link.php」を子テーマディレクトリにコピーします。このphpファイルが、記事ページに編集者情報を表示する役割を持っていますので、このファイルを書き換えて店舗情報が表示されるよう改造します。
というわけで、子テーマにコピーした「author-link.php」にこんなコードを書いてみましたよ。
※2015/10/15 モバイル対応に修正しました。
<?php if ( is_author_visible() && //表示設定されているとき
is_singular() ): //投稿・固定ページのとき ?>
<div class="post-shop">
<h3>この記事のお店</h3>
<div>
<div><?= get_avatar(get_the_author_id(), 150); ?></div>
<div>
<p><span class="fa fa-home fa-fw"></span><strong><?php the_author_posts_link(); ?></strong></p>
<?php
$user_data = get_userdata(get_the_author_id());
$latlng = array_slice(preg_split('#[/,]+#', $user_data->user_url), -2);
echo wpautop($user_data->description, true);
?>
</div>
<div><div id="map"></div></div>
</div>
</div>
<script type="text/javascript" src="//maps.googleapis.com/maps/api/js?sensor=false"></script>
<script>
(function() {
var centerPosition = new google.maps.LatLng(<?= $latlng[0] ?>, <?= $latlng[1] ?>);
var option = {
zoom : 18,
center : centerPosition,
mapTypeId : google.maps.MapTypeId.ROADMAP
};
var googlemap = new google.maps.Map(document.getElementById("map"), option);
var markerOption = {
position : centerPosition,
map : googlemap,
title : "<?= $user_data->display_name ?>"
};
var marker = new google.maps.Marker(markerOption);
})();
</script>
<?php endif; ?>
そうそう、「<?= $user_data->display_name ?>」の部分とか、エスケープが気になる方は適宜修正してくださいね。
さらに、子テーマ内の「style.css」も書き換えて、見た目を整えてやります。
@charset "UTF-8";
@import url("../simplicity/style.css");
/*
Theme Name: Simplicity child
Template: simplicity
Version: 20150920
*/
/* Simplicity子テーマ用のスタイルを書く */
.post-shop {
margin: 20px 0;
padding: 10px 20px 20px;
border: 1px solid #888;
}
.post-shop h3 {
margin-top: 0;
font-size: 18px;
}
.post-shop > div {
display: table;
width: 100%;
}
.post-shop > div > div {
display: table-cell;
vertical-align: top;
}
.post-shop .avatar {
margin-right: 10px;
}
#map {
height: 250px;
width: 250px;
float: right;
}
#map img {
max-width: initial;
max-width: auto;
max-height: initial;
max-height: auto;
}
さらに、モバイル端末用の「mobile.css」も以下のように修正します。
@charset "UTF-8";
@import url("../simplicity/mobile.css");
/*ここにモバイルのスタイルを書く*/
.post-shop > div {
display: block;
}
.post-shop > div > div {
display: block;
}
#map {
float: none;
margin: 0 auto;
}
コードの詳しい説明は省きますが、アバターが表示され、さらにGoogle Mapも表示される仕様に仕上げました。
Google Map用のスクリプトも「author-link.php」の中に埋め込んでいますので、「author-link.php」「style.css」「mobile.css」の3つのファイルを編集するだけでOKです。
こんな風に表示されます
記事の下に、「この記事のお店」という項目が追加され、投稿した店舗の情報が表示されるようになりました。
使い方
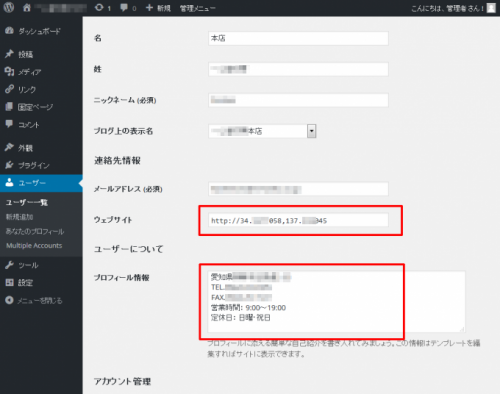
WordPressに、店舗の数だけユーザーを登録して、ユーザーの編集画面で店舗情報を入力します。
ユーザーのプロフィール情報に、店舗の住所や電話番号、営業時間などを入力します。
地図情報については、ちょっと強引ですが、以下の方法で経度緯度を指定してやります。
例えば[34.8377058, 137.259045]という経度緯度の場合、ユーザーのウェブサイト欄に次のように入力します。
[ http://34.8377058,137.259045 ]
(ウェブサイト欄に「34.9577058, 137.169045」と入力すると、自動的に「http://」が付いてしまいますので、こんな妙な仕様になってます)
Javascriptが経度緯度情報を読み出して、Google map上にマーカー表示するようになっています。
店舗ごとにウェブサイトがあるので、ウェブサイト入力欄を使われたら困るという場合もあると思いますが、プロフィール欄にURLを記入して運用するなり、いろいろ工夫して運用してみてください。(言うまでもないですが、その場合はプログラムの変更も必要です)
経度緯度の調べ方が分からないという人は、「Google Map 経度緯度」でググればすぐに見つかると思いますので、各自で調べてみてくださいね。
おわり!
ホームページの制作(デザイン・コーディング・プログラミング)に加え、ネットショップの販売促進に関するアドバイスも致します。 20年以上に渡って実際にネットショップを運営した経験を生かし、聞きかじりではない実績を伴ったノウハウを、自分の言葉でお伝えいたします。 プログラミングの経験は30年以上。HTML、CSS、JavaScript、TypeScript、Vue、NuxtJS、Node.js、MySQL、MongoDB、Elasticsearch、WordPress、PHP、Docker、Electronなど、幅広く対応します。





コメント