css のコーディングはどのようにされていますでしょうか?
コードの見やすさやメンテナンスのしやすさ、さらに何といっても cssスプライトを簡単に扱えることから、私は Compass を利用しています。
Koala(Compass)が謎のエラーを吐く
Compass を利用するには、Compass をインストールしてコマンドプロンプトから操作してやる必要がありますが、それを自動化してくれるのが Koala です。しかも Koala には Compass が内蔵されていますので、別途 Compass をインストールする必要もありません。
→ Koala
ところが監視対象となるフォルダのパスに日本語が入っていたりしますと、こんなエラーを吐いてコンパイルが止まってしまいます。
Encoding::CompatibilityError on line ["136"] of C: incompatible character encodings: UTF-8 and Windows-31J Run with --trace to see the full backtrace
これは Compass のバージョンが0.xから1.xに上がってから発生するようになったようですが、Koala に内蔵された Compass のバージョンもやはり1.0.1ですので、おそらく同じ要因によるものだと思われます。(2014/3/11現在)
幸い Koala は設定によって「内臓の Compass」と「システムにインストールされた Compass」のどちらを使ってコンパイルするかを切り替えることが出来ますので、システムに旧バージョンのCompassをインストールして不具合を回避したいと思います。
以下は、Windows上にインストールする例です。
Rubyをインストールする
Koalaを使っている時点でRubyはインストール済みかと思いますが、もしインストールしていないのであればRubyをインストールします。
→ ruby
ダウンロードページにはいくつかのインストーラがありますが、OSに合わせて32bitか64bitを選択してダウンロードします。32bitOSなら一番上のやつ、64bitOSなら2番目のをダウンロードしておけば良いかと思います。
さらに、下の方に「Development Kit」というのもありますので、こちらもついでにダウンロードしておきます。ダウンロードしたRubyのバージョンとOSのビット数に合うものをダウンロードしてください。
ダウンロードしたRubyのインストーラをクリックしてインストールします。
どこにインストールしても良いのですが、どこにインストールしたのかを覚えておいてください。ちなみに私は「C:\ruby22\」というディレクトリにインストールしてます。
続いて、Development Kit をインストールします。
Rubyをインストールしたディレクトリ内に「devkit」というフォルダを作って、その中にダウンロードした Development Kit を解凍します。
私の例ですと、「C:\ruby22\devkit\」内に解凍することになります。
以降はコマンドプロンプトでの作業になりますので、アクセサリからコマンドプロンプトを起動してください。
まずは、devkit のディレクトリに移動します。(各自インストールしたパスに読み替えてください)
cd c:\ruby22\devkit
初期化して、インストールします。
ruby dk.rb init ruby dk.rb install
旧バージョンのCompassをインストールする
続いて、Compass をインストールします。
このとき最新版ではなく、旧バージョンを指定する必要があります。
(0.x版の最新バージョンは0.13.alpha.12 – 2015/3/11現在)
gem install compass -v 0.13.alpha.12
もし、新しいバージョンの Compass をすでにインストール済みの場合は、新しいバージョンをアンインストールしてやればOKです。
gem uninstall compass
複数のバージョンがインストールされている場合、どのバージョンを削除するのか一覧表示されますので、新しいバージョンを選択してアンインストールします。
ついでにanimationもインストールしておきます。使わないのであれば不要です。
gem install animation -v 0.1.alpha.3
png生成を高速化!oily_pngをインストールする
cssスプライト用のpng画像を生成する際に、時間がかかりすぎてタイムアウトしてしまうことがあります。合成する画像が増えてきますと、エラーが頻発して悩まされていたのですが、oily_pngを導入してからそれらの問題から解放されました。
Compassと同じく、コマンドプロンプト上でインストールします。
このとき、Development Kit が入っていないとエラーが出てしまいますので、前もってDevelopment Kit を入れておく必要があります。
gem install oily_png
以上でコマンドプロンプトからの作業は終了です。
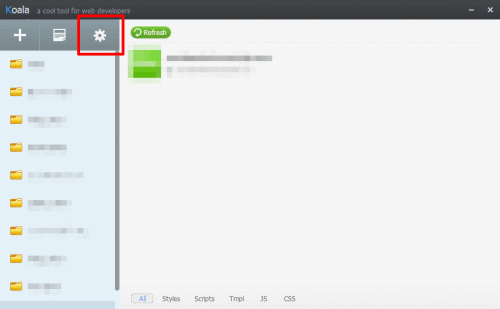
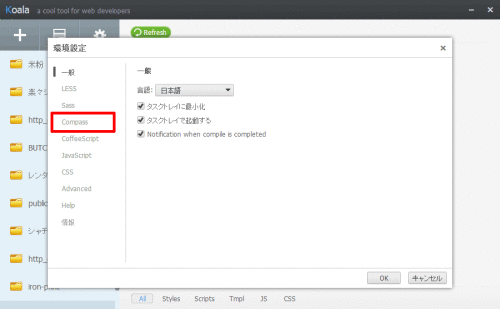
Koalaの設定を変更する
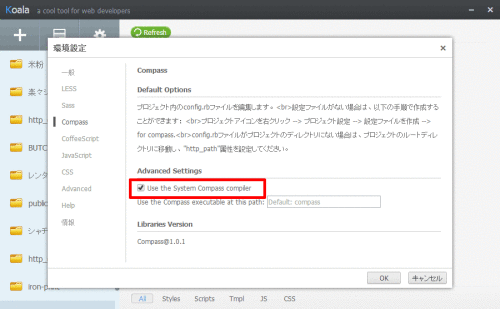
Koalaに内蔵された新バージョンのCompassではなく、先程インストールした旧バージョンのCompassが使用されるよう設定を変更します。
右下の「OK」ボタンを押して設定を保存してください。
以上で設定完了です。
Koalaのエラーに悩まされている方はお試しあれ!
ホームページの制作(デザイン・コーディング・プログラミング)に加え、ネットショップの販売促進に関するアドバイスも致します。 20年以上に渡って実際にネットショップを運営した経験を生かし、聞きかじりではない実績を伴ったノウハウを、自分の言葉でお伝えいたします。 プログラミングの経験は30年以上。HTML、CSS、JavaScript、TypeScript、Vue、NuxtJS、Node.js、MySQL、MongoDB、Elasticsearch、WordPress、PHP、Docker、Electronなど、幅広く対応します。






コメント