ウェブサーバの構築をスムーズに進めるために、サーバにWebminという管理ツールをインストールします。このツールを利用すると、様々なシステム設定がブラウザから簡単に行えるようになります。
Webminのリポジトリを登録する
ターミナル(Tera Term)から次のコマンドを入力します。
vim /etc/yum.repos.d/webmin.repo
vimというテキストエディタが起動しますので、先程と同じように小文字の「i」をタイプして文字挿入モードに切り替えます。(左下に「INSERT」と表示される)
以下のテキストをすべてコピーして、ターミナルにペーストしてください。(ペーストはマウスの右クリックです。しつこいですか。)
[Webmin] name=Webmin Distribution Neutral #baseurl=http://download.webmin.com/download/yum mirrorlist=http://download.webmin.com/download/yum/mirrorlist enabled=1
ペーストできたら、「:wq」とタイプしてEnterを押下します。
「:wq」は、書き込み(write)+終了(quit)という指示になります。
gpg-keyの取得とinstall
以下のコマンドを入力してください。
1行入力する毎に「Enter」キーを押してださいね。
wget http://www.webmin.com/jcameron-key.asc rpm --import jcameron-key.asc
Webminをインストールする
Webminをインストールする準備が整いましたので、次のコマンドでインストールします。
yum install -y webmin
インストールが完了したら、さっそくブラウザで確認してみましょう。
サーバーのIPアドレスの後ろに「:10000」(コロン+10000)を加えたURLにアクセスしてください。(Ipアドレスはメールに記載されたIPアドレスを指定してください)
http://{IPアドレス}:10000/
例)http://198.160.10.1:10000/
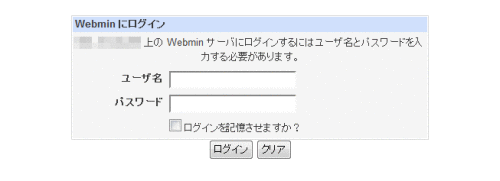
以下のようなログイン画面(実際には英語表記)が表示されたら、ユーザー名に「root」、パスワードはさくらVPSの仮登録完了メールに記載されたパスワードを入力してログインしてください。
言語設定を日本語に切り替える
言語設定が英語になっているため、日本語に切り替えます。
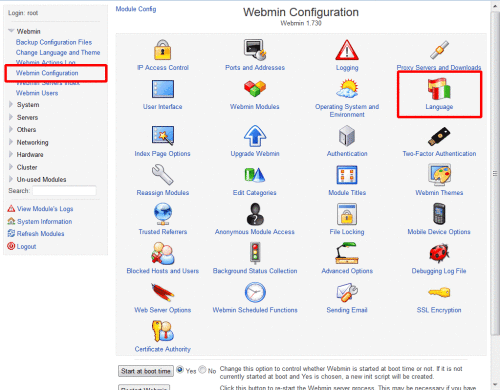
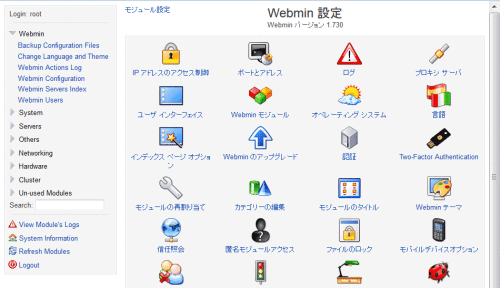
左のメニューから[Webmin]→[Webmin Configuration]を選択します。
Webmin Configurationパネルが表示されるので、Languageボタンを押します。
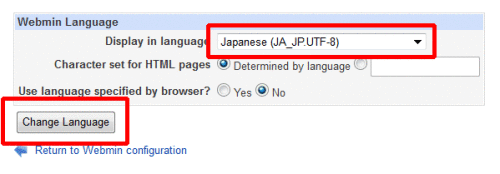
Display in language という項目を「Japanese(JA_JP.UTF-8)」に変更して、「Change Language」ボタンを押す。
無事に日本語に切り替わりました。
尚、左のメニューが英語のままですが、ブラウザを再読み込みさせればメニューも日本語に切り替わります。
Webminファイルマネージャを起動する
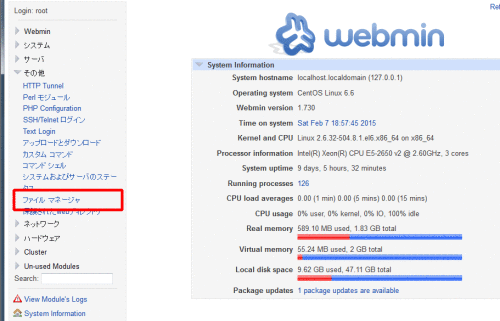
左のメニューから[その他]→[ファイルマネージャ]を選択します。
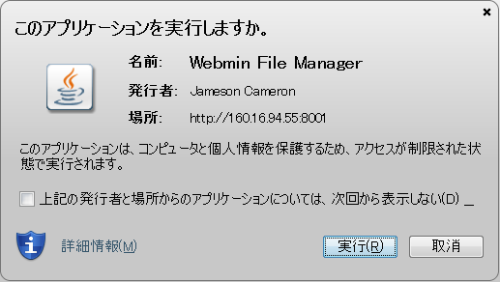
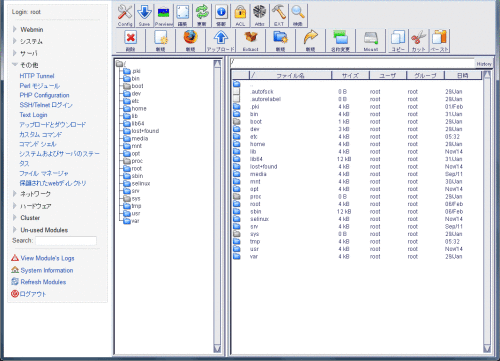
ファイルマネージャはjavaで動きますので、javaの実行を許可する必要があります。(環境によっては、Javaのランタイムのインストールが必要かも知れません)無事に Webmin File Manager が起動すると、以下のように表示されます。
ファイルマネージャを使えば、サーバ内の様々な設定ファイルを簡単に編集することができます。
左のツリービューでディレクトリを選択して、右のリストビューでファイルを選択します。上のボタンメニューの「編集」を押せば簡単にファイルを編集することが出来ます。
次は、ApacheとPHPをインストールしていきます。

- さくらのVPSでウェブサーバ、インストールマニュアル
- さくらVPSを申し込んで起動する
- パソコンにターミナルエミュレータをインストールする
- ユーザーを登録する
- ファイヤーウォールを設定する
- Webminをインストールする
- ApacheとPHPをインストールする
- MySQL、phpMyAdminをインストールする
- Apache + PHP を FPM/FastCGI で動かす
- ApacheをWorkerモードに切り替え&APCをインストールする
- 独自ドメインの取得&メールアドレスを設定する
- Apache の VirtualHost を編集する
- SSL証明書をインストールする(自分でやればこんなに激安!)
- SFTPでファイルを転送する
- DropboxでVPSサーバを丸ごと全自動バックアップする
ホームページの制作(デザイン・コーディング・プログラミング)に加え、ネットショップの販売促進に関するアドバイスも致します。 20年以上に渡って実際にネットショップを運営した経験を生かし、聞きかじりではない実績を伴ったノウハウを、自分の言葉でお伝えいたします。 プログラミングの経験は30年以上。HTML、CSS、JavaScript、TypeScript、Vue、NuxtJS、Node.js、MySQL、MongoDB、Elasticsearch、WordPress、PHP、Docker、Electronなど、幅広く対応します。







コメント